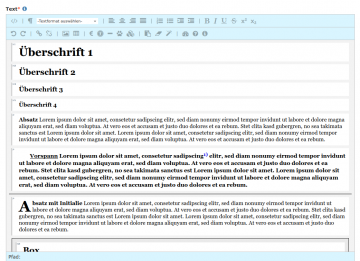
Der Editor für den Textkörper
Die Textkörper von Seiten oder diverser Plugins erlauben die Formatierung des Textes und das Einfügen von Tabellen, Links und Bildern. Damit wird technisch gesehen aus reinem Text HTML-formatierter Code. Für den Benutzer bietet der Editor JQwys den Komfort, nicht im Code arbeiten zu müssen, sondern direkt in einer dem Endergebnis ähnlichen Darstellung. Dass diese nicht 1:1 dem Design auf der Website entspricht, hat freilich mit der Individualität der Designs zu tun. Darüber hinaus verfolgt der Editor das Prinzip What you see is what you mean (WYSIWYM). Das bedeutet, dass die Textstruktur optisch unterstützt wird. Man sieht praktisch auf einem Blick, ob Absätze, Überschriften oder Auflistungen richtig gesetzt sind.
Die Funktionen von JQWys im Überblick
 HTML anzeigen/verstecken
HTML anzeigen/verstecken
Mit diesem Button wechseln wir von der HTML-Ansicht zur Design-Ansicht. Damit haben Profis die volle Kontrolle über den HTML-Quellcode.
 Absatz
Absatz
Dieser Button ist identisch mit der Auswahl "Absatz" im nächstfolgenden Auswahlfeld und zeichnet den aktuellen Block, in dem der Text-Cursor steht, als Absatz aus. Ein Block ist ein durch "Return" beendeter Textabschnitt. Um innerhalb eines Absatzes einen so genannten "weichen" Zeilenumbruch zu erwirken, drückt man Shift und Return gleichzeitig.
Textformat auswählen
In diesem Auswahlfeld wird dem aktuellen Block, in dem der Text-Cursor steht, die jeweils erforderliche Textstruktur zugeordnet, die da sind:
- Einfacher Absatz und Absätze mit spezieller Gestaltung wie: Vorspann, Bildunterschrift und Copyright.
- Überschrift 1 (Titel), welcher nur in Ausnahmefällen zum Einsatz kommt, da diese Überschriften-Ebene bereits für den Titel der Seite benutzt wird.
- Überschrift 2 (Zwischentitel) unterteilt den Inhalt einer Seite in Abschnitte.
- Überschrift 3 unterteilt den Inhalt innerhalb eines durch Überschrift 2 geteilten Abschnitts in weitere inhaltlich untergeordnete Abschnitte.
- Überschrift 4 unterteilt den Inhalt innerhalb eines durch Überschrift 3 geteilten Abschnitts in weitere inhaltlich untergeordnete Abschnitte.
- und so weiter...
 Linksbündig
Linksbündig
...setzt den aktuellen Block linksbündig, was dem Standard entspricht.
 Zentriert
Zentriert
...zentriert den aktuellen Block. Beispiel:
Ein wenig zentrierter Text, um sich abzuheben.
Zentrierter Text hat keine Funktion als Überschrift.
 Rechtbündig
Rechtbündig
...setzt den aktuellen Block rechtsbündig. Beispiel:
Zitat Eduard Schmidt
 Blocksatz
Blocksatz
...richten den aktuellen Block als Blocksatz aus. Das heißt, die Wörter einer Zeile werden so ausgerichtet, dass sie links und rechts bündig abschließen. Da es bei HTML keinen Standard zur Silbentrennung gibt, kommt es rasch zu einem uneinheitlichen auseinandergerissen Schriftbild. Prinzipiell ist Blocksatz daher nur für kurze Passagen und zur Hervorhebung von Textteilen empfehlenswert – wie in diesem Fall.
 Geordnete Liste einfügen
Geordnete Liste einfügen
Mit einem Klick auf diesen Button wird mit einer durchnummerierten Auflistung begonnen, oder markierte Absätze in eine Auflistung umgewandelt. Beispiel:
- Brot
- Milch
- Butter
 Ungeordnete Liste einfügen
Ungeordnete Liste einfügen
...ist ähnlich wie die geordnete Liste jedoch ohne Nummerierung. Beispiel:
- Brot
- Milch
- Butter
Um eine Auflistung zu beenden, drücken wir zweimal Return und wechseln mit dem Absatz-Button (siehe oben) wieder in den Absatz-Modus. Um innerhalb eines Listenpunktes einen Zeilenumbruch zu erwirken, drücken wir Shift und Return gleichzeitig.
 Einzug erhöhen
Einzug erhöhen
Mit dieser Funktion lassen sich verschachtelte Listen erstellen. Es lassen sich jedoch auch einfache Absätze einrücken.
 Einzug vermindern
Einzug vermindern
...macht den Einzug wieder rückgängig.
 Fett
Fett
Mit einem Klick auf diesen Button wird der aktuell markierte Text fett dargestellt.
 Kursiv
Kursiv
Mit einem Klick auf diesen Button wird der aktuell markierte Text kursiv dargestellt.
 Unterstrichen
Unterstrichen
Mit einem Klick auf diesen Button wird der aktuell markierte Text unterstrichen dargestellt.
 Durchgestrichen
Durchgestrichen
Mit einem Klick auf diesen Button wird der aktuell markierte Text durchgestrichen dargestellt.
 Text hochstellen
Text hochstellen
Damit können etwa Hochkommastellen dargestellt werden: 103 oder m2. Das Hoch- oder Tiefstellen sollte keinesfalls zur Verkleinerung der Schrift verwendet werden.
 Text tiefstellen
Text tiefstellen
Damit lassen sich Indizes, Suffixe und dergleichen darstellen wie etwa bei chemischen Formeln: CO2.
Befehle rückgängig machen
Damit können die meisten Eingaben und Befehle wieder rückgängig gemacht werden.
 Befehle wiederherstellen
Befehle wiederherstellen
Damit können rückgängig gemachte Eingaben und Befehle wiederhergestellt werden.
 Link einfügen
Link einfügen
Dieser Button öffnet den Dialog, um Verknüpfungen (Links) herzustellen. Zuerst wählen wir die Textpassage aus, mit der wir verlinken wollen. Nach dem Öffnen des Dialog können wir unter URL eine mit http:// beginnende Internetadresse eingeben. Verlinkungen auf eigene Angebote lassen sich am einfachsten über den Linkassistenten (Klick auf das Verkettungs-Symbol) bewerkstelligen.
Unter "Titel" kann ein zusätzlicher Text zur Beschreibung des Links eingegeben werden, was vor allem dann notwendig ist, wenn der verlinkte Text über den Link nichts aussagt, wie etwa "hier", "weiter" oder "mehr". Unter "Ziel" haben wir die Möglichkeit, einen Link in einem neuen Fenster öffnen zu lassen. In diesem Fall kann im Titel auch mit "Öffnet in neuem Fenster" darauf hingewiesen werden.
Der Link wird nach einem Klick auf "OK" gesetzt.
Link entfernen
Entfernt einen zuvor markierten Link.
Sonderzeichen einfügen
Dieser Button öffnet den Dialog zur Auswahl von Sonderzeichen. Das gewünschte Sonderzeichen wird einfach angeklickt, um es an der aktuellen Cursorposition einzufügen. Damit lassen sich vor allem gängige typographische Zeichen verwenden, die auf der Tastatur nicht vertreten sind, wie etwa der Gedankenstrich (–), der lange Gedankenstrich (—) oder das Copyright-Zeichen (©), um nur einige zu nennen.
Bild einfügen
Öffnet den Dialog zum Einfügen eines Bildes oder eines Bildobjektes aus der Bilddatenbank. Dazu geben wir unter URL den absoluten Pfad einer Bilddatei ein oder wählen mit Hilfe des Bildassistenten ein Bild aus der Bilddatenbank aus. Bei letzterer Methode sind wir auf der sicheren Seite.
Unter Alternativtext geben wir in einem kurzen Satz über den Inhalt des Bildes Bescheid, zum Beispiel: "Eingestürztes Haus in Köln". Der Alternativtext kann bei rein dekorativen Grafiken entfallen.
Unter "Größe" kann zwischen den vorskalierten Bildgrößen aus der Bilddatenbank ausgewählt werden. Ein Haken bei "vergrößern" erlaubt die Vergrößerung des Bildes mit einem so genannten Lightbox-Effekt.
Der Umfluss kontrolliert die Lage des Bildes etwa links oder rechts vom Text. Beides lässt sich freilich nur dann bewerkstelligen, wenn die Größe des Bildes es sinnvollerweise zulässt. Andernfalls ist es besser, keinen Umfluss einzustellen (Standard).
Die Option "im Block" ist eine Umbruch-Kontrolle und gewährleistet, dass ein links- oder rechtsbündiges Bild innerhalb des Absatzes bleibt, der Umbruch also nach dem Absatz forciert wird, was in manchen Fällen von Vorteil ist.
Im Allgemeinen orientiert sich die Positionierung des Bildes am Text-Cursor, allerdings sollte man diese im besten Fall zu Beginn eines Absatzes wählen und nicht irgendwo mitten in einem Textfluss, da dieser sonst unterbrochen wird. Man braucht also den Cursor nicht rechts platzieren, um ein Bild rechts vom Absatz zu haben.
Mit Bildunterschrift und Copyright lassen sich die entsprechenden Texte eingeben. Ein Ausfüllen dieser Texte bewirkt in Zusammenhang das Einfügen eines HTML-Konstruktes.
 Werkzeuge zur Zugänglichkeit
Werkzeuge zur Zugänglichkeit
Mit diesem Werkzeug lassen sich einige Auszeichnungen realisieren, die für barrierefreie Texte notwendig sind: Auszeichnung von Sprachwechsel und Abkürzungen . Zuerst den Text markieren. Unter "Auszeichnung" zwischen "Sprache" oder "Abkürzung" wählen. Bei Sprachwechsel unter "Sprache" die von der Standardsprache abweichende Sprache auswählen, etwa "English" wie in diesem Beispiel: some english text. Die Auszeichnung hat in der Regel keine optische Auswirkung auf der Website, wird jedoch im Editor grau unterstrichen und mit dem ISO-Code der Sprache versehen (etwa "EN" für Englisch). Mit dem Einsatz von Sprachwechsel können Screenreader die abweichenden Texte wieder korrekt vorlesen und Suchmaschinen die Texte besser indizieren.
Abkürzungen wie z.B. sollten generell vermieden werden, da sie weder hübsch aussehen noch das Textverständnis fördern. Mit "Abkürzung" lässt sich der markierte Text, die Abkürzung, mit der Langversion ergänzen: z.B.
Abkürzungen und Akronyme haben je nach Design eine graue Unterlinie oder werden gar nicht gesondert angezeigt. In jedem Fall wird ein so genanntes Tooltip mit der ausgeschriebenen Version ausgegeben, sobald der Mauszeiger darüber geht. Hauptsächlich dient das Werkzeug für Screenreader und für die semantische Korrektheit des Textes.
 Tabelle einfügen
Tabelle einfügen
Mit diesem Dialog wird das Einfügen einer Datentabelle ermöglicht, die im Design vordefiniert ist und bei nicht missbräuchlicher Verwendung barrierefrei ist. Dazu notwendig sind die Angaben einer Tabellenüberschrift sowie das Hinzufügen von Spalten- und Zeilenköpfe.
Fußnote einfügen
Fügt eine nummerierte Fußnote ein.
Ein Objekt einfügen
Spalten, Boxen und andere gestalterische Layouts lassen sich hier mit Fülltext in den Editor einfügen. Nun muss nur noch der Fülltext überschrieben werden.
Reinen Text einfügen
Ein Klick auf diesen Icon öffnet ein Eingabefeld, das es ermöglicht, kopierte Passagen als reinen Text einzufügen. In der Regel ist das die sicherste Variante, Texte aus anderen Programmen sauber auf die Website zu bringen. Der Text kann im Nachhinein mit den entsprechenden Absatz- und Überschriftenformaten strukturiert werden.
Formatierungen entfernen
Beim Kopieren eines Textes von einer Textverarbeitung oder aus einem anderen Medium kommen in der Regel unerwünschte und zumeist einfach falsche und irritierende Formatierungen mit. Mit einem Klick auf diesen Button werden sämtliche Formatierungen entfernt.
HTML säubern (nach Kopieren)
Ähnlich wie Formatierung entfernen ist dieses Werkzeug, wobei jedoch Textstrukturen wie Absätze und Überschriften sowie Bilder erhalten bleiben.