Arbeiten mit dem Editor – Bilder einfügen
Mit dem Editor lassen sich Bilder einfügen, die zuvor in die Bilddatenbank hoch geladen worden sind. Im Unterschied zu Druckwerken gibt es beim Webdesign zwei gravierende Unterschiede:
- Bilder sind nicht fix positionierbar, sie fließen vielmehr an einer bestimmten Textstelle.
- Bilder sollten mit einem Alternativtext versehen sein. Dadurch wird der Inhalt für Sehbehinderte als auch für Suchmaschinen nachvollziehbar.
Um ein Bild einzufügen, stellen sie den Textcursor an die gewünschte Stelle, in der Regel am Beginn eines Absatzes. Das gilt auch dann, wenn Sie vorhaben, das Bild rechts zu positionieren. Wichtig ist, dass ein Bild den Textfluss nicht unterbricht.
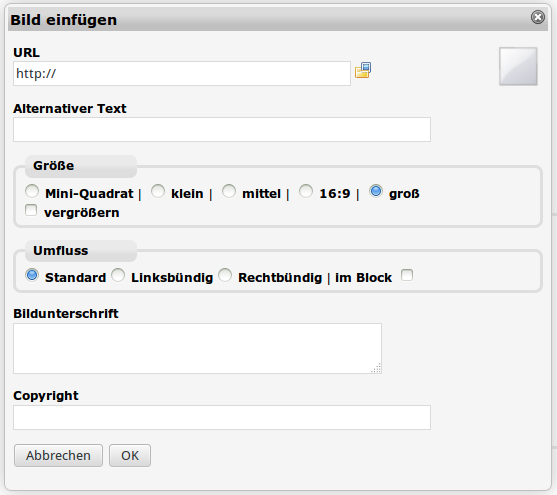
Dialog Bild einfügen

Sie gelangen in den oben angezeigten Dialog mit einem Klick auf das Icon ![]() in der Editorleiste.
in der Editorleiste.
Hier kann im Zweifelsfall unter URL die Adresse eines beliebigen Bildes angegeben werden. Allerdings ist man auf der sicheren Seite, wenn man ausschließlich Bilder aus der eigenen Datenbank verwendet. Um ein Bild aus der Datenbank auszuwählen klicken Sie auf das Icon ![]() neben dem Eingabefeld für die URL.
neben dem Eingabefeld für die URL.
Ist das Bild noch nicht in der Datenbank, muss dieses zuvor auf den Server geladen werden. Verwenden Sie dazu im Hauptmenü den Punkt "Bilder".
Tipp
Wenn Sie die Eingabemaske für die Seite nicht verlassen wollen, kann der Menü-Punkt "Bilder" auch mittels rechter Maustaste und Kontextmenü"...in neuem Tab" oder "...neuem Fenster" geöffnet werden. Sie brauchen dann nur noch zwischen den Tabs oder Fenstern zu wechseln. Andernfalls sollten Sie die Seite zuvor speichern, um allfällige Bearbeitungen nicht verloren gehen zu lassen.
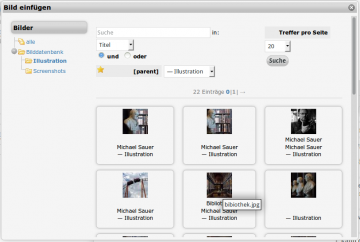
Im Bildassistenten können Sie nun aus der Bilddatenbank das gewünschte Bild auswählen. Dazu können Sie im linken Bereich bei Bedarf durch die angelegten Mappen surfen oder die Suche verwenden.
Nach erfolgter Auswahl des Bildes, ist die Grafikadresse eingetragen und Sie sehen eine quadratisch verzerrte Miniansicht des Bildes.
Geben Sie nun unter Alternativer Text eine möglichst kurze Bildbeschreibung. Diese ist für Suchmaschinen als auch für sehbehinderte Nutzer von Vorteil.
Größe:
Bilder aus der Bilddatenbank stehen in vier unterschiedlichen Größen parat, die hier nach Bedarf ausgewählt werden. "Vergrößern" erlaubt ein Einblenden der großen Bildvariante, sobald der Benutzer das Bild anklickt.
Beachten Sie in diesem Zusammenhang, dass die Bildgrößen nur dann im vollen Umfang zur Verfügung stehen, wenn das hochgeladene Originalbild groß genug ist.
Umfluss:
Hier wird die Lage des Bildes in Bezug auf den Textfluss definiert:
- Standard: Das Bild bleibt im Textfluss. Das ist die optimale Lösung für große Bilder,die zwischen zwei Absätzen sein sollen, als auch für kleinste Icons innerhalb eines Textes.
- Linksbündig: Das Bild wird links positioniert, der Text fließt rechts darum herum. Bei dieser Lösung sollte das Bild genug Platz für den Text lassen, da es sonst zu hässlichen Umbrüchen kommt.
- Rechtsbündig: Das Bild wird rechts positioniert, der Text fließt links darum herum.
Umbruch-Kontrolle:
Für gewöhnlich fließt der Text bei einem links- oder rechtsbündigen Bild über mehrere Absätze hinweg. Das kann manchmal zu ungünstigen Effekten führen. Mit der Checkbox "im Block" wird daher ein Umbruch nach dem Absatz erzwungen, in dem das Bild positioniert worden ist.
Beispiel ohne "im Block"
 Strudelhofstiege
Strudelhofstiege
 Weg aus dem Garten
Weg aus dem Garten
Die Umbrüche sind hier als ungünstig zu bezeichnen.
Laien versuchen hier mit Zeilenschaltungen gegenzusteuern, was jedoch kein zuverlässiges Ergebnis garantiert.
Beispiel mit "im Block":
 Strudelhofstiege
Strudelhofstiege
 Weg aus dem Garten
Weg aus dem Garten
Die Umbrüche passen wieder.
Bildobjekte
Sobald Sie einen Bildunterschrift und/oder einen Copyright-Vermerk hinzufügen, wird das Bild zu einem HTML-Konstrukt. Das Bild wird samt Bildtext und Copyright-Vermerk von einem Blockelement umgeben und außerhalb des aktiven Absatz gehoben. Letzteres ist notwendig, da Absätze innerhalb von Absätzen unzulässig sind. Auf diese Weise lassen sich Layouts gestalten, wie sie von Druckmedien her bekannt sind.
Nicht alle angebotenen Kombinationen führen zu einem ausgewogenem Ergebnis. In der Regel fährt man bei Bildobjekten am besten mit "mittlerer Größe" und rechtsbündigem Umfluss. Bilder in Größe "klein" kombiniert mit links-oder rechtsbündig geben dem Text der Bildunterschrift zu wenig Platz. Allzu lange Bildtexte sollten in diesem Zusammenhang ebenfalls vermieden werden.